Tutorial : Design Cursor Sendiri
Assalamualaikum Warahmatullahi Wabarakatuh

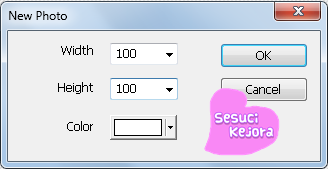
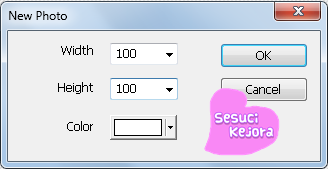
Mula-mula, bukak PhotoScape ↪ Editor. Click Menu ↪ New Photo. Tukar Width & Height kpd 100.

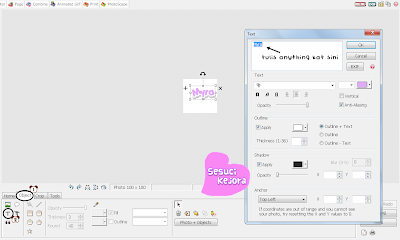
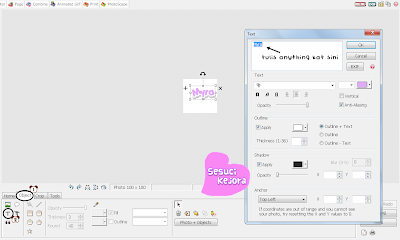
Object ↪ T. Tulis ayat korang utk cursor tu.

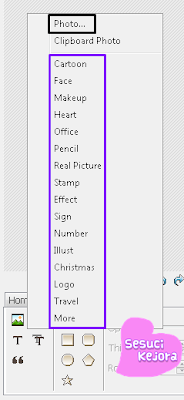
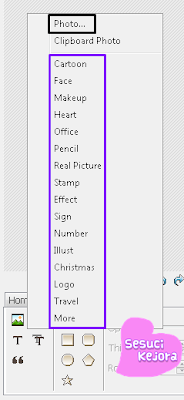
Hias cursor korang.
#petakhitam : utk ambil gambar dari folder sendiri.
#petakpurple : gambar yang sedia ada dlm Photoscape.

Dah siap, Save ↪ Save As.
Jangan lupa transparentkan cursor tu dulu >
CLICK< and then upload kat photobucket. Pastu copy kod ni :
<style type="text/css">body, a, a:hover {cursor: url(URL CURSORS), progress;}</style><a href="URL CURSORS" target="_blank" title="Cool Cursor!"><br /></a>
Masukkan direct link cursor yang korang dah upload tu dekat URL CURSORS.
Credits : Kak Hanie
P/S : Sorry Kak Hanie, Amirah tiru sikit-2 mcm post akk. BTW, thanks 4 this tuto yaa!

Labels: Tutorial
Profile
The Girl Behind The Laptop

★ In short, I am :
• A malay muslim.
• Lives in Terengganu, studies in Selangor.
★ Bloggie :
• Created since 24 November 2009, five days after celebrating my 10th birthday.
• Created by
Ummi because I was interested in blogging when I saw she's updating her blog.
• Sesuci Kejora has been here for almost 11 years. Big applause :')